The right UI UX tools can deliver an impressive return of up to £100 for every £1 invested in user experience design. This isn’t marketing hype—research backs it up. The numbers show that 76% of company leaders work with UX professionals either in-house or through external experts.
Finding the perfect fit for your workflow is significant as you explore the crowded marketplace of design software. The best UI UX design tools strike a balance between functionality and ease of use. This explains why platforms like Figma have caught the attention of over 22,474 designers who created more than 90,354 designs. Professional features typically require investment if you have free tiers—Figma Professional costs £12 per editor monthly while Figma Organisation runs at £45 per editor monthly.
This piece will get into the eight most-used UI/UX designing tools based on evidence-based agency data for 2025. The comparison will help you make an informed decision without wasting time on solutions that don’t deliver results, whether you’re an independent designer or part of a UX design company looking to upgrade your toolkit.

Figma
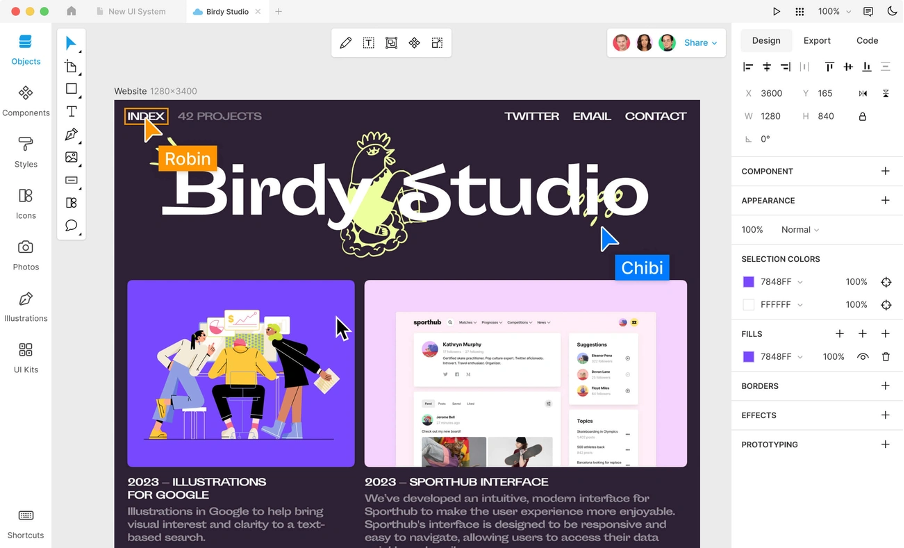
Figma leads the pack of browser-based design platforms that power shared workflows for teams of all sizes. Teams can work on the same file at once through this cloud-based UI UX tool. Everyone sees changes as they happen.
Figma key features
The cloud-first approach solves version control problems that often plague traditional design software. The platform has complete vector editing capabilities through its user-friendly interface. Designers can draw vector networks any way they want without connecting to the path’s original point. Auto layout stands out as a feature that helps create responsive designs. It adjusts frames and their contents as designs grow. Elements adapt naturally to different screen sizes, which proves invaluable for dynamic interfaces.
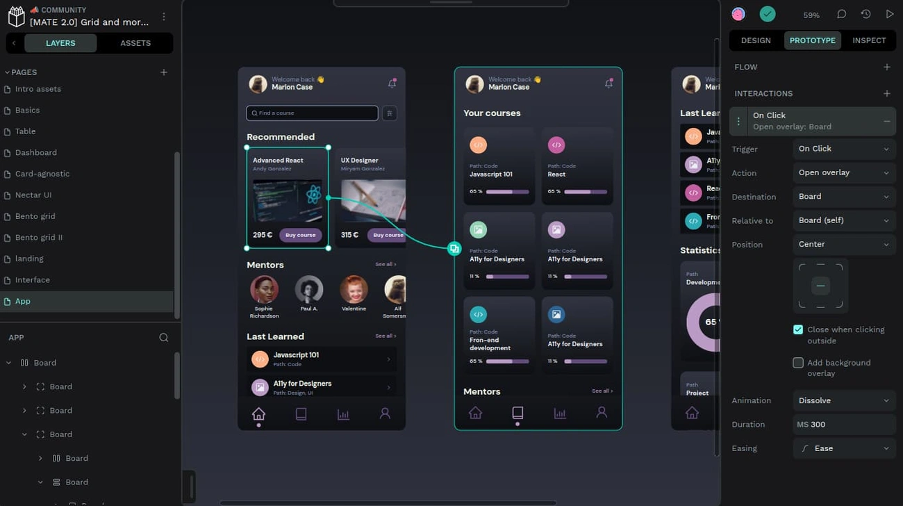
The prototyping tools blend right into your design workspace. You can create high-fidelity, interactive prototypes with transitions, animations, and complex interactions that use variables and conditional logic. Smart Animate spots differences between objects across frames and creates smooth transitions. This delivers a more polished prototype experience.

The component system lets you create reusable elements that stay consistent throughout your projects. These components work with styles and variables to build a strong foundation for design systems. Dev Mode makes life easier for developers with automatic specifications and documentation. They can inspect elements, check code for different platforms, and export assets right from the platform.
Figma pros and cons
| Pros | Cons |
|---|---|
| Real-time collaboration: Team members work on files together and see changes instantly | Internet dependency: You need internet to work properly |
| Cross-platform accessibility: Runs on Windows, macOS, and Linux through modern browsers | Performance requirements: Good RAM and graphics cards help it run better |
| Auto-saving: Your work saves automatically, so you won't lose progress | Browser caching issues: Pages need refreshing to see new design updates |
| Powerful vector editing: Vector networks make line tools much easier to use | Limited global colours: No built-in global colour features mean extra work |
| Integrated workflow: Design, prototype, and handoff happen in one place | Search limitations: Searches only work with layer names or types |
| Extensive plugin ecosystem: Community plugins add features for specific needs |
Figma pricing
Figma’s pricing fits different needs:
The Starter plan costs nothing and has unlimited drafts, UI kits, templates, and simple design file inspection. This works great for personal projects or beginners.
- Professional work needs the Professional plan at INR 1,350.09 per full seat monthly (about £12.89) with yearly billing. You get unlimited files and projects, team-wide design libraries, and better Dev Mode inspection.
- The Organisation plan costs INR 4,640.92 per full seat monthly (around £44.31) with yearly billing. It adds unlimited teams, shared libraries and fonts, and central admin tools.
- Enterprise customers pay INR 7,594.24 per full seat monthly (about £72.49) to get custom team workspaces, design system theming, APIs, and better security.
Figma best use case
Figma shines when designers need to work together. Real-time editing helps teams spread across different locations. Teams love it for creating and maintaining design systems. Component libraries and variables help build consistent interfaces across products. This makes Figma perfect for companies with multiple digital products that need brand consistency.
The platform streamlines work for agencies and in-house teams who handle the entire design process. Designs move quickly from concept to code since prototyping and inspection tools live in one place. Figma has become the go-to UI/UX design tool with more than 4 million users according to Marketsplash. Designers who know Figma bring immediate value to teams using this ui ux design tool.
Sketch
Sketch operates as a dedicated macOS application that stands apart from browser-based alternatives. This vector graphics editor brings resilient design capabilities to over one million designers worldwide. Since its release in 2010, it has managed to keep its position as a leading UI UX design tool, especially when you have Mac users looking for optimised workflows.
Sketch key features
Sketch stands out in vector editing. Designers can create expandable designs without quality loss—perfect for responsive interfaces on multiple screen sizes. The infinite canvas gives plenty of space to ideate, while the artboard system organises designs for different devices and states.
The powerful symbols system stands out as one of Sketch’s best features. These reusable components work as master templates for UI elements like buttons and headers. Changes to the original symbol automatically update across all instances. Symbol Override adds flexibility by letting designers customise specific instances without affecting others.
Designers can define how elements behave when parent containers resize through resizing constraints and Smart Layout features. Smart Distribute lets them swap specific layer positions in selections without manual spacing checks.

The platform’s shared features have improved substantially. Sketch now lets subscribers use real-time co-editing with the latest Mac app version. Teams can share libraries across projects and control who makes updates. Designers can create interactive mockups with animated transitions, overlays, and multiple start points. These prototypes work directly in the app, through the iOS Mirror app, or in any web browser.
Sketch pros and cons
| Pros | Cons |
|---|---|
| Vector-based design creates expandable interfaces without quality loss | Mac-only software limits Windows or Linux teams |
| The extensive plugin ecosystem adds functionality with third-party integrations | Subscribers need compatible Mac versions for real-time collaboration |
| Accessible interface makes learning easy for beginners | Large or complex design files can slow performance |
| Symbol system with overrides keeps design consistency while allowing customization | Vector editing capabilities are nowhere near dedicated illustration software |
| Designers can work offline without internet dependency | Developers need to republish designs for viewers to see updates |
| Shared component libraries make teamwork smooth across projects | Basic features often need plugins while competitors offer them built-in |
Sketch pricing
Sketch comes with two main pricing options:
- The Standard subscription costs INR 843.80 per editor monthly (about £8) with annual billing. This package includes the Mac app, web platform access, real-time collaboration, unlimited viewers, and developer handoff tools.
- Desktop-focused designers can choose a Mac-only licence at INR 10,125.65 (about £97) yearly with 12 months of updates. This option excludes collaborative features but provides permanent software access.
- Business subscriptions add single sign-on, unlimited storage, invoice billing, and advanced permissions management. Non-profit organisations get a 50% discount on either the yearly Standard subscription or Mac-only licence.
Sketch best use case
Mac-centric design teams that value offline work find Sketch most useful. The focused toolkit excels at UI design projects that don’t need complex illustration or animation features. Teams creating consistent interfaces across multiple screens benefit from Sketch’s capabilities. The symbol libraries and styles system help maintain visual consistency throughout complex products.
Sketch works great with specialised tools like Zeplin to improve designer-to-developer workflow. Developers can inspect files and export assets without Mac computers through the web inspector. Sketch remains popular among macOS designers who prefer a native application experience, offline capabilities, and a mature plugin ecosystem. Its focus on UI/UX needs, rather than covering all design disciplines, appeals to professionals who want specialised design workflows.
Adobe XD
Adobe XD combines vector editing with powerful prototyping features in an optimised package made for interface designers. The tool now runs in maintenance mode but supports existing users and works with other Adobe Creative Cloud apps.
Adobe XD key features
A clean, minimalist interface puts the most important design tools right where you need them. Designers can create expandable designs for web and mobile apps without losing quality in the vector-based environment. The layout puts tools where they make sense – shapes, text, and pen tools sit in a left vertical sidebar, while the right panel gives you alignment options, colours, and text styles.
You can turn static artboards into interactive experiences with the platform’s prototyping features. Switch to Prototype mode to connect screens and set up transitions with auto-animate, overlays, scroll effects, and voice commands. You can create simple interactions and complex animations without extra tools.
Adobe XD’s Responsive Resize feature helps with responsive design by applying smart scaling to components as you adjust them for different screen sizes. You won’t need to resize each element by hand when designing for multiple devices.
The platform shines in collaboration – files saved to Creative Cloud let teams edit together in real-time. The Share option creates custom links for:
- Design Review to collect feedback
- Development for handoff
- Presentation to showcase designs
- User Testing to evaluate prototypes
On top of that, it combines smoothly with other Creative Cloud apps. Designers can bring in assets from Photoshop and Illustrator while keeping their libraries consistent across the ecosystem.
Adobe XD pros and cons
| Pros | Cons |
|---|---|
| Clean, user-friendly interface built for UI/UX needs | No new features coming (maintenance mode) |
| Powerful prototyping with voice features and auto-animate transitions | Not sold separately |
| Repeat Grid feature to quickly create lists and galleries | Can't have multiple pages in one file |
| Responsive resize options for adaptive designs | CSS export needs web inspector instead of in-app options |
| Strong connection with Adobe Creative Cloud apps | Real-time collaboration needs Cloud connection |
| Multiple sharing options for different workflow stages | Complex designs might slow it down |
| Works on both macOS and Windows | Fewer third-party plugins than competitors |
Adobe XD pricing
Adobe XD is now part of the Creative Cloud All Apps plan at INR 4,640.08 per month. You can’t buy it separately anymore – it used to cost INR 842.96 monthly as a single app. The current package gives you access to over 20 Adobe apps, though XD isn’t highlighted on the main product page.
Different pricing options fit various needs:
- Students and teachers: INR 1,686.77 per month
- Teams: INR 3,036.85 per month
- Individuals: INR 4,640.08 per month
Adobe still supports existing customers with bug fixes and security updates, but they’re not adding new features or developing the product further.
Adobe XD best use case
Teams that already use other Adobe Creative Cloud apps will get the most from Adobe XD. The tool works great with Photoshop, Illustrator, and After Effects, making it easy to move assets between programmes.
Projects that need interactive prototypes with micro-animations and voice interactions work really well here. The Auto-Animate feature helps create smooth transitions between artboard states, bridging the gap between static designs and dynamic user experiences. Adobe XD works well for teams using both Windows and macOS – something not all competitors offer. Designers who know other Adobe products can pick it up quickly, which means less training time for teams familiar with Creative Cloud.
Penpot
Penpot stands out as the first open-source design platform that connects designers and developers through web standards and code-friendly features. This browser-based UI UX tool brings a fundamental change to design software. Users get more flexibility without the usual limits of owned platforms.
Penpot key features
Penpot’s best feature comes from its open web standards foundation. Designs automatically save as SVG files, which work perfectly with web technologies. This creates a natural match between designs and code. The platform shines with Flex Layout and CSS Grid functions that work just like real CSS instead of guessing at it. Layouts you create in Penpot look exactly the same in production. Developers won’t face any translation problems.

Teams can work together in live editing sessions like other modern design tools. The component system lets you reuse elements that stay consistent throughout projects. Teams can also share libraries with each other. Penpot lets you choose between cloud-based and self-hosted options. Organisations keep full control of their data and security. Developers can build custom extensions thanks to its plugin system.
Penpot pros and cons
| Pros | Cons |
|---|---|
| Free with no limits on files, teams, and editors | New platform that needs more feature development |
| Open-source code lets you customise and see everything | Component system needs improvement compared to older tools |
| Self-hosting option gives better security and data control | Not many plugins compared to paid alternatives |
| Built-in support for CSS Grid and Flex layouts | You need development knowledge to set up self-hosting |
| Export SVG, CSS, and HTML code directly | No desktop app yet |
| Works on all operating systems | |
| Supports over 30 languages including RTL languages |
Penpot pricing
Penpot gives you a truly free plan with unlimited design files, teams, and editors—unlike competitors who limit their free plans. The Unlimited tier costs INR 590.66 per editor monthly. Your monthly bill won’t go above INR 14,766.58 whatever your team size.
Large companies that need advanced security and compliance can choose the Enterprise tier at INR 80,161.43 per month. This plan has single sign-on, activity logs, and certified plugins.
Penpot best use case
Penpot works best for organisations that want open-source solutions. Some choose it because they believe in open source, others to avoid being locked into one vendor. Teams where designers and developers work together love it because the code-focused approach makes handoffs smooth.
Small teams, startups, and schools can get professional UI UX tools without paying subscription fees. Organisations worried about data security or location can host it themselves. Penpot also makes sense for teams using different operating systems. Unlike other UI UX tools that work on specific systems, Penpot runs everywhere.
Lunacy
Lunacy, created by Icons8, brings together native app performance and cloud teamwork features. This UI UX tool is available to more people on Windows, macOS, and Linux. The vector graphic software works smoothly on basic hardware and lets you work offline while collaborating in real-time.
Lunacy key features
Lunacy shines with its ability to work smoothly both online and offline. Unlike browser tools, it runs as a true native app instead of a “sluggish browser wrapped in Electron”. Your computer won’t struggle even with limited resources. The platform has built-in graphics libraries with icons, illustrations, and photos. You won’t need to look elsewhere for design assets. These resources blend right into your workflow, so you can “build design like a Lego”.

Lunacy also has AI-powered tools that make routine tasks easier. You can boost image resolution, create transparent backgrounds, generate placeholder text, and create user portraits for testimonials and contact lists. The auto layout features help you create flexible designs through constraints and rules. You can edit live web pages directly from the app without “bothering coders”, thanks to its linked design feature.
Lunacy pros and cons
| Pros | Cons |
|---|---|
| Free for personal and commercial use | Basic prototyping compared to competitors |
| Works online and offline with cloud/local documents | Custom screen size prototypes can be confusing |
| Native app that needs less system power | Paid subscription needed for some advanced features |
| Built-in graphics save external searching | Colour selection tools sometimes have bugs |
| Works on Windows, macOS, and Linux | Fewer plugins than older alternatives |
| Opens, edits, and saves Sketch files |
Lunacy pricing
Lunacy keeps pricing simple. The main app is free for everyone. The Personal Cloud Plan costs INR 421.06 monthly and gives you unlimited cloud documents with full version history.Teams can get the Professional Plan at INR 421.06 per user each month. You can add unlimited team members after the free tier’s three-person limit. The Full Set Graphics plan costs INR 842.96 monthly and unlocks all icons, photos, illustrations, and AI image upscaler without attribution needs.
Lunacy best use case
Budget-conscious designers and teams will love Lunacy’s full features without subscription costs. Designers with poor internet connections can work offline without issues.The native app works great on basic computers where browser tools might lag. Teams using different operating systems can work together easily.
Designers who work with Sketch files on Windows or Linux will find Lunacy perfect. It gives you “native support for the Sketch format” without any compatibility problems.
Framer
Framer started as a JavaScript prototyping framework and grew into a detailed platform that connects design and development. Designers can now create functional websites without code. This platform stands out among UI UX tools with its fresh take on interface design.
Framer key features
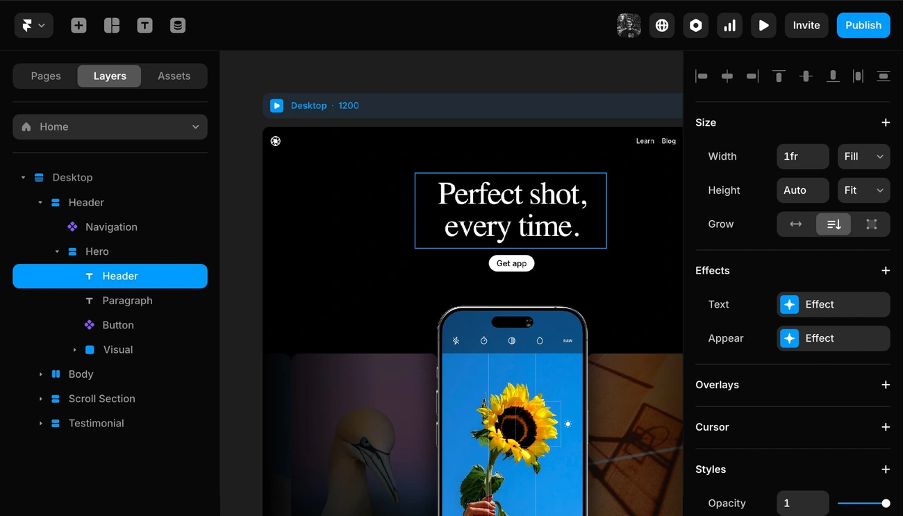
The platform feels like Figma but produces actual websites instead of visual mockups. Its vector editing tools let designers work on different screen sizes side by side on a freeform canvas. They can perfect interfaces using Grids and Stacks—Framer’s version of Auto-Layout. Creating motion is simple in Framer. Designers add appear effects, text effects, parallax scrolling, and looping animations without deep coding knowledge. This makes interactive design available to designers with varying technical skills.

Built-in CMS lets designers add text, images, and videos straight from the content management system. The platform has continuous connection features that help teams work together and share feedback from anywhere. What started as a prototyping tool now has advanced AI components, custom form builders, interactive slideshows, and detailed prototyping features that match award-winning websites in quality and finish.
Framer pros and cons
| Pros | Cons |
|---|---|
| Advanced interaction design with powerful animation toolset | Learning takes time, especially if you're new to coding |
| Code integration using React for interactive prototypes | Platform support focuses mainly on web and mobile |
| Immediate team collaboration features | Subscription plans can get pricey for small teams |
| Large UI component library for quick assembly | CMS lacks power compared to specialised tools |
| Direct publishing of responsive, SEO-optimised websites | Older devices might struggle with performance |
| Continuous connection with Figma via import plugin | No built-in eCommerce features |
Framer pricing
The platform has personal and business plans to fit different needs. Personal plans include:
- Mini: INR 421.90 per month (yearly billing) to create landing pages with custom domain
- Basic: INR 1,265.71 per month lets you build sites up to 1,000 pages with password protection
- Pro: INR 2,531.41 per month supports growing sites with up to 10,000 pages and 10 CMS collections
Business plans come with more features:
- Launch: INR 6,328.53 per month includes 15,000 pages and 20 CMS collections
- Scale: INR 16,876.09 per month supports 30,000 pages and 30 CMS collections
- Enterprise: Custom pricing offers tailored limits and better security features
Framer best use case
Startups and teams use Framer to quickly test and confirm product ideas. Yes, it is perfect to create interactive experiences for investor pitches or user feedback before full development. Designers who need high-fidelity prototypes focused on user interactions and animations love this platform. It works great for e-learning platforms, e-commerce marketplaces, and interactive portfolios where user engagement is vital. Teams that want to skip the traditional back-and-forth between designers and developers benefit from Framer’s direct design-to-website approach. This makes it a great choice for teams who need beautiful, responsive websites fast.
Axure RP
Axure RP distinguishes itself as a specialised UI UX tool that creates highly interactive prototypes without coding. This powerful platform helps designers build realistic, functional user experiences that simulate actual products. Enterprise teams in a variety of industries use it extensively.
Axure RP key features
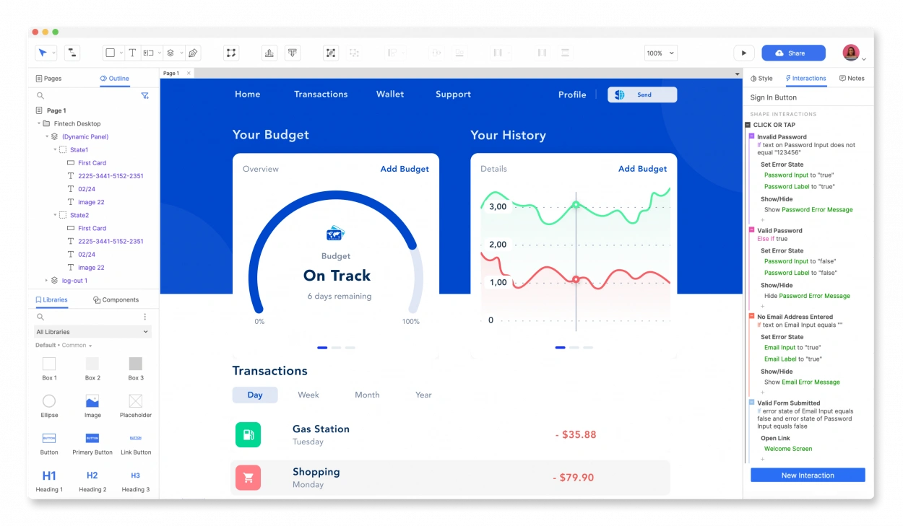
Axure RP excels with its dynamic panels which serve as containers with multiple states that designers can manipulate to create complex interactions. The platform’s repeater widgets enable data-driven elements that update, sort, and philtre dynamically. Designers can specify when interactions occur based on user inputs or system states through powerful conditional logic capabilities. The platform has adaptive views that show appropriate layouts for different screen sizes automatically. Built-in flow shapes and connectors help create diagrams and user experiences right next to your prototypes.

Axure RP pros and cons
| Pros | Cons |
|---|---|
| Exceptionally powerful for complex interactions and logic-based prototypes | Steep learning curve, especially for beginners |
| Perfect for simulating multi-step user experiences and role-based navigation | Interface proves challenging for non-designers |
| Working forms with text fields and dynamic elements | Performance issues with large, complex prototypes |
| Strong collaboration tools via Axure Cloud | Requires solid understanding of design principles |
| Integration with Adobe XD, Figma, and Sketch |
Axure RP pricing
Axure’s tiered pricing suits different needs. Individual designers can get the Pro Edition at INR 2,447.03 per user monthly with annual billing. Team Edition costs INR 4,134.64 per user monthly and adds co-authoring and revision history. Educational institutions get free licences – students receive renewable one-year subscriptions while teachers get two-year licences. Users can evaluate the platform with a 30-day free trial.
Axure RP best use case
Axure RP, with its original focus on enterprise teams, excels at creating prototypes with complex logic, interactive forms, and multi-step user experiences. SaaS product designers find it especially valuable to prototype role-based navigation, permissions, or data philtres. The tool serves seasoned UX professionals best who need detailed prototyping capabilities for complex digital products that require conditional logic and dynamic content.
Balsamiq
Balsamiq makes wireframing simple and efficient. The tool delivers a smooth, low-fidelity experience that values speed and clarity over visual polish. This ui ux tool helps teams work on early design stages. Teams can agree on functionality and user flow before they spend time on detailed mockups.
Balsamiq key features
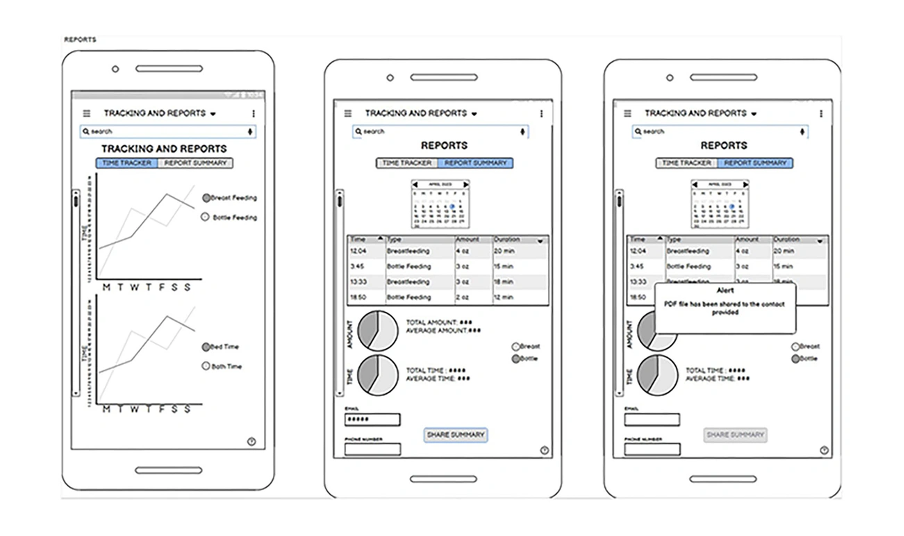
The platform’s easy-to-use interface comes with pre-built UI components that anyone can use without design skills. Its sketch-style wireframes keep discussions focused on structure instead of looks. Teams can make quick changes without getting sidetracked. The platform’s reusable components, called symbols, keep projects consistent throughout.

Balsamiq’s simple design still lets you create basic prototypes through linked wireframes that show user flows. Teams can work together smoothly with comments, reactions, and co-editing features. The software works well with Confluence, Jira, Trello, and Slack for teams using other tools.
Balsamiq Pros and Cons
| Pros | Cons |
|---|---|
| Anyone can learn it quickly, perfect for non-designers | Not as many prototyping features as specialised tools |
| Keeps teams focused on function instead of visual details | No options to create custom design elements |
| Pre-designed UI elements speed up wireframing | High-fidelity mockups need different software |
| All price tiers come with unlimited users | Not the best choice for complex interactions or advanced animations |
| Quick to use with keyboard shortcuts and search | Not meant for final visual designs |
| Sketch-like look that highlights concepts |
Balsamiq pricing
The pricing structure is clear and based on project numbers. Business plans start at INR 1012.57 monthly (approximately £9.67) for up to 2 projects with unlimited users and wireframes. Enterprise plans cost INR 1518.85 monthly (about £14.50) and include SSO features and enterprise-level support. The platform is free for educational institutions and nonprofits.
Balsamiq best use case
Balsamiq shines during early ideation when teams need to visualise concepts quickly. Product managers, founders, and developers who aren’t designers use it to share ideas visually. The tool helps prevent misunderstandings that could get pricey during later development stages. It works best as a way for teams to get on the same page fast.
Comparison Table
| Tool | Platform Availability | Key Features | Starting Price (Monthly) | Best Use Case | Notable Pros | Notable Cons |
|---|---|---|---|---|---|---|
| Figma | Browser-based (Windows, macOS, Linux) | - Shared collaboration - Auto layout - Smart Animate - Component system - Dev Mode | £12.89 (Professional) | Shared environments and distributed teams that manage design systems | - Immediate collaboration - Works across platforms - Auto-saving | - Needs internet - Demands high performance - Browser caching issues |
| Sketch | macOS only | - Vector editing - Symbol system - Smart Layout - Shared co-editing - Shared libraries | £8 (Standard) | Mac-focused design environments that need offline work | - Works offline - Rich plugin ecosystem - Symbol system with overrides | - Only for macOS - Few collaboration options - Struggles with large files |
| Adobe XD | Windows, macOS | - Vector editing - Responsive Resize - Auto-animate - Creative Cloud integration | £44.31 (Creative Cloud) | Teams within Adobe Creative Cloud ecosystem | - Clean interface - Strong prototyping - Creative Cloud integration | - Only maintenance updates - No single purchase option - Few plugin choices |
| Penpot | Browser-based | - Open-source - CSS Grid support - Shared co-editing - Self-hosting option | Free (Unlimited) | Teams that value open-source solutions | - Full free tier - Self-hosting option - Works on all platforms | - New platform - Small plugin ecosystem - No offline app |
| Lunacy | Windows, macOS, Linux | - Built-in graphics library - AI-powered tools - Sketch file support - Offline capability | Free (Basic) | Budget-conscious teams needing offline work | - Free commercial use - Works offline - Light system needs | - Simple prototyping - Some paid features - Small plugin selection |
| Framer | Browser-based | - Website publishing - Motion design - CMS functionality - React integration | £4.03 (Mini) | Teams that need quick prototypes and websites | - Advanced interactions - Direct site publishing - React integration | - Hard to learn - Few platform options - Expensive tiers |
| Axure RP | Windows, macOS | - Dynamic panels - Complex logic - Adaptive views - Flow diagrams | £23.36 (Pro) | Enterprise teams building complex, logic-based prototypes | - Strong logic features - Deep interactions - Robust team tools | - Complex learning curve - Challenging interface - Speed issues |
| Balsamiq | Windows, macOS | - Simple wireframing - Pre-built components - Simple prototyping | £9.67 (Business) | Quick concept visualisation and early ideas | - Easy to learn - Fast wireframing - No user limits | - Basic prototyping - No custom elements - Limited features |
Conclusion
Your choice of UI UX tool ended up depending on your project needs, team structure, and budget limits. Figma leads the market with its shared features and reliable design capabilities. Tools like Sketch, Penpot, and Lunacy offer strong advantages in specific cases. Without doubt, each tool has its own strengths – Axure RP handles complex logic well, Framer publishes websites directly, and Balsamiq creates wireframes fast.
Free and open-source options have grown by a lot. They now match traditional subscription-based software. Then, small teams and solo designers can access professional tools at budget-friendly rates. The ability to work across platforms has become crucial for teams using different operating systems.
Think over these questions before you decide: Does your team need to work offline? How complex are your prototype needs? Do your developers and designers need to work together in the tool? Whatever tool you pick, note that skill comes from regular practise, not endless feature comparisons.
Want your website to look stunning? Contact The ASK Network for expert UI/UX services that deliver real results. Their team can help implement these tools effectively while guiding your project toward success.
The UI UX tools landscape will keep changing as AI and automation alter the map of design workflows. Your ability to adapt and learn new tools might matter more than expertise in just one platform. Understanding each tool’s powers and limits helps you build a flexible design system. This serves your projects well and creates the exceptional user experiences modern audiences want.
FAQs
Q1. Which UI/UX design tool is considered the best in 2025? There isn’t a single “best” tool as it depends on specific needs, but Figma is widely popular for its collaborative features and robust design capabilities. Other top contenders include Sketch, Adobe XD, Penpot, and Lunacy, each offering unique strengths for different use cases.
Q2. What are the emerging trends in UX design for 2025? Designing for inclusivity is becoming a major trend, focusing on creating digital products that cater to users of all abilities and backgrounds. There’s also an increased emphasis on AI-assisted design processes and more immersive, interactive user experiences.
Q3. How is UX design expected to evolve by 2030? By 2030, UX designers are likely to evolve into strategic leaders guiding AI-generated designs. The focus will shift from designing screens to shaping overall digital experiences, translating deep user insights into meaningful interactions across various platforms and technologies.
Q4. What is the 6-3-1 rule in UI design? The 6-3-1 rule is a colour principle in UI design where 60% of the space uses a dominant colour, 30% a secondary colour, and 10% an accent colour. This rule helps create a balanced visual hierarchy and guides the user’s eye comfortably through the interface.
Q5. Are there any free professional-grade UI/UX design tools available? Yes, there are several free professional-grade UI/UX tools available. Penpot offers a completely free, open-source platform with unlimited files and users. Lunacy provides a free version with robust features for both personal and commercial use. Even Figma offers a free tier with basic functionalities suitable for individual designers or small teams.